noteにブログ記事のURLを貼り付けた時に、画像が表示されなくて困った・・・何が原因かわかりません。
どうやったら表示できるの?
このような悩みに答えます。
自分の使っているブログテーマは「 AFFINGER5 」を使用してます。 URL貼り付け時にどうやっても画像が表示されませんでしたので、備忘録として残しておきます。
結論から言いますと記事ごとのOGP設定ができていないことが原因でした。
ひょっとしたら同じテーマの人は画像が表示されないかもしれません。そのためプラグインを使用して解決しています。
今回発生した現象から順番に解説していきますね。
本記事の内容
・noteでURL埋め込みが失敗した状況
・OGP設定が出来ていない件
・記事ごとのOGP設定方法
早く解決したい方は、「 記事ごとのOGP設定 」まで目次から飛んでください。
Contents
noteでURL埋め込みが失敗した状況

noteではURLを指定して記事の埋め込みが可能です。
理想は記事紹介とアイキャッチの画像が表示されて欲しかった。こんなイメージ。

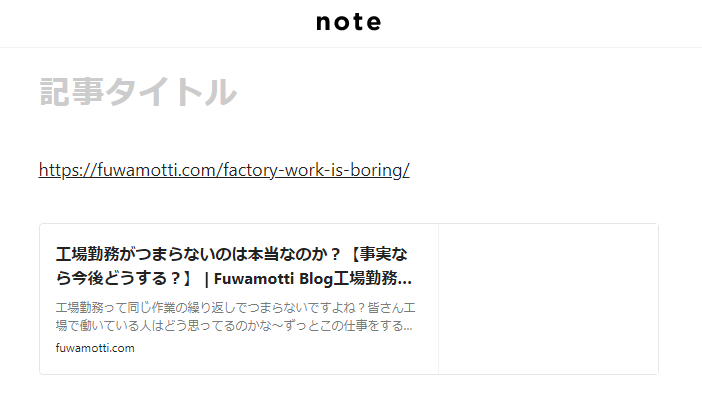
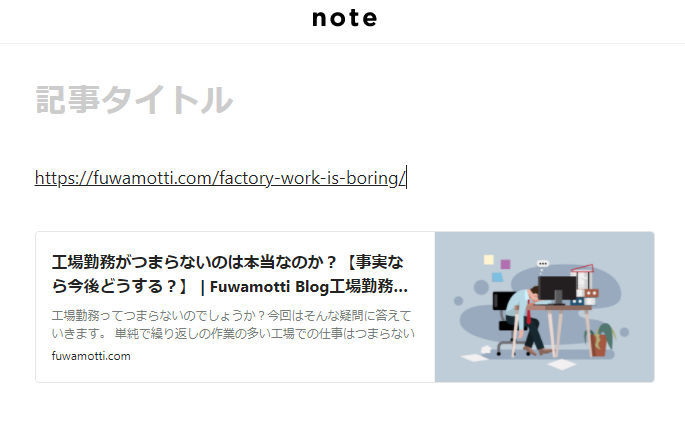
しかし現実はこんな感じで画像だけ表示されない状況。

なんでや・・・
Twitterは同じ記事でもしっかりと画像付きのブログカードが表示されていますので、何が起きているのかさっぱりわかりませんでした。
#ブログ更新 しました❗️
— もっち〜@Fuwamotti Blog (@rakunerumotti) December 19, 2020
今回は工場勤務ってつまらないの❓というお話。
現場でひたすら流れてくる物を組み付け続ける人は、つまらないと感じると思います。自分もそうでしたから😌
ずっとその仕事を続けたいと思う人はいるのかなあ。仕方なく続けている人が多いのでは❓https://t.co/yrYJ2ULNWq
一体何が起きてるんだ???

OGP設定が出来ていない件

色々とググった結果、記事ごとにOGP設定が必要なことが断片的にわかってきました。

ちょっと待って、OGPってなんぞ??
OGPとは?
「 Open Graph Protocol 」の略です。
FacebookやTwitterでシェアした時にWEBページのタイトル、画像、URL、概要などを正しくユーザに伝えるためのhtml要素になります。
要は下の赤枠画像のような表示のことを「 OGP 」って言います。SNSでよく使われるやつですね。

OGP設定が反映されているか確認
OGPタグ確認に便利!ブックマークレットで手早くチェック
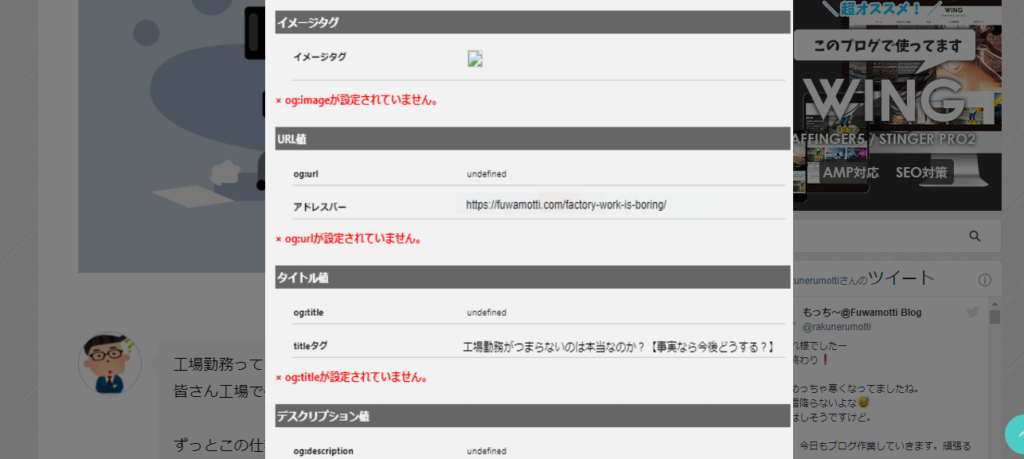
こちらのサイトで便利なブックマークがありましたので、早速自分のサイトで確認してみると・・・

Oh・・・

何も設定されていないことがわかりました。
記事ごとのOGP設定方法

自分が調べたOGPの設定方法は2つ
・head要素にmetaタグを記述する
・プラグインを使用する
head要素にmetaタグを記述する
ちょっとコードがよくわからない初心者には何を言ってるのか難しくてわからなかったので、今回はパス。
各記事内でコードを入力して設定するのだと思いますが、1記事ずつ今から設定するのはめんどい。大変そうだったのでやめました。どうにかすれば記事全部できるのかな~?
簡単にできるやり方があれば誰か教えてください。
プラグインを使用する「All in One SEO Pack」
プラグインを使用すると設定が出来そうだったので、今回は手っ取り早くできるプラグインを選択しました。
OGP設定できそうなプラグインの名は「 All in One SEO Pack 」です。
もしAFFINGERユーザーで上記プラグインを使用している人はOGP設定されているかもしれません。自分はこのプラグインを入れてませんでした。
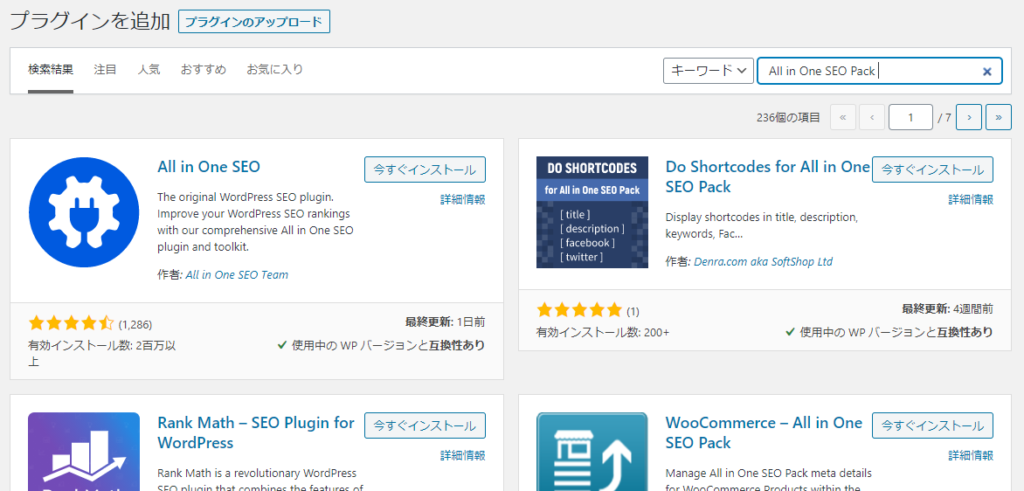
ということで、早速プラグインを検索すると・・・

無いやんけ・・・

どうも今は「 All in One SEO Pack 」ではなく「 All in One SEO 」にアップデートしたようです。
中身も結構変わってしまったようで、おまけに設定方法もよくわからないため使うのを諦めました。
ググっても「 All in One SEO Pack 」の古い記事ばっか出てくる。頼みますよGoogleさん・・・
ということで、別のプラグインを探すことに・・・

いつになったらできるの?
ぐぬぬ・・・

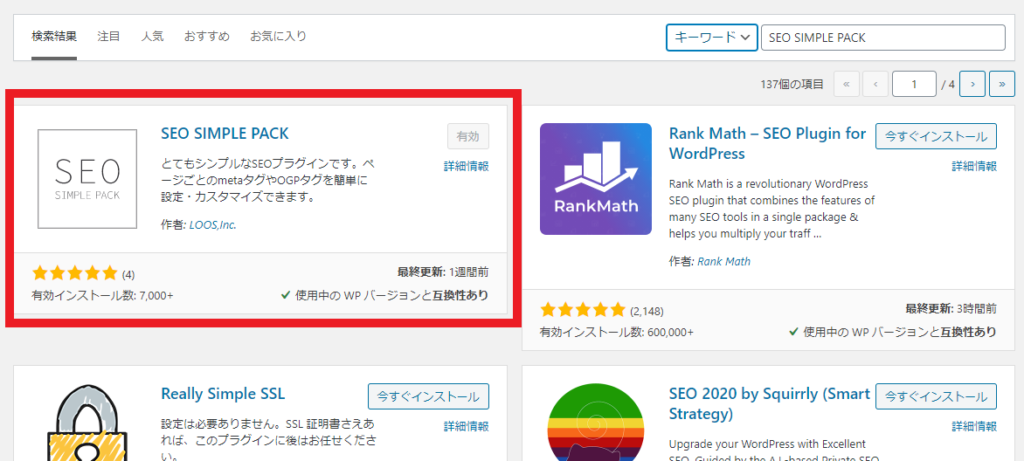
プラグインを使用する「SEO SIMPLE PACK」
ついに見つけました。その名は「SEO SIMPLE PACK」です。その名の通りとてもシンプルなプラグインになってます。
説明書きが日本語になってますように純国産のプラグインです。助かります。

正直AFFINGERはこの辺りのSEO対策プラグインと被る部分もあるのですが、特に設定しなければ問題ないはず・・・ この辺りは自己責任でご利用ください。
詳しい使い方は今回は省きます。とりあえずOGP設定だけ。
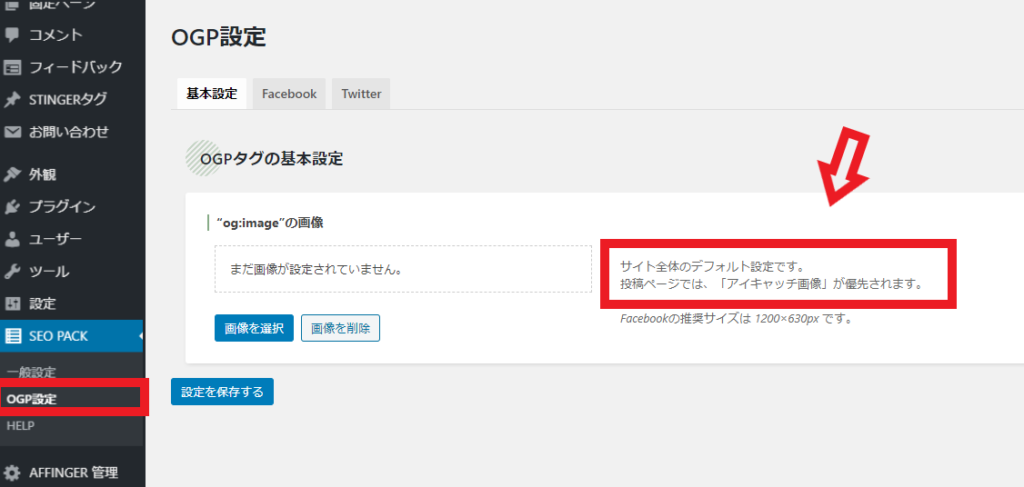
インストール後の管理画面で「 SEO PACK 」という項目が追加されますので、OGP設定をクリックしてください。
注目すべきは矢印の赤枠で「 投稿ページではアイキャッチ画像が優先されます 」との文言。普段投稿画面でアイキャッチ画像を選定していると思いますので、このプラグインを有効にした時点でそのアイキャッチが選択されるということです。
素晴らしい!自分はアイキャッチ画像を表示させるだけでよかったので、記事ごとに設定しなくていいのは助かる~

ちなみにこのページでは本来トップページ用の画像としても設定できるのですが、AFFINGERユーザーには関係ありません。
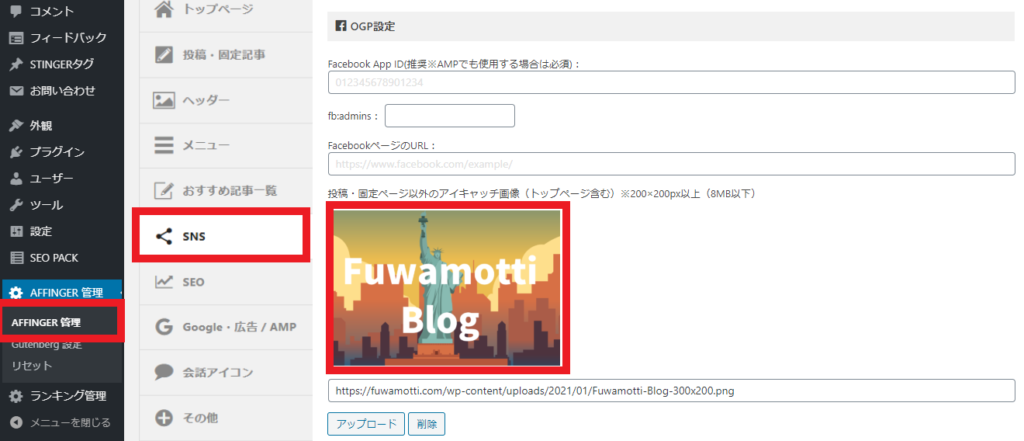
AFFINGERユーザーはAFFINGER管理 → SNS → OGP設定でトップページ画像は設定できますから。皆さんちゃんと設定してますよね?FacebookやTwitterのOGP設定もここで設定できます。

投稿・固定ページ以外のアイキャッチ画像なため、トップページを固定ページに変更している人は固定ページで設定したアイキャッチ画像が選択されるから注意してね。

ということでプラグイン有効後、再度OGPチェックしてみると・・・

やった~!しっかりアイキャッチ画像が出ているよ。早速noteでも確認。

当然OGP設定ができましたので、noteでも画像が表示されました。つ、疲れた・・・この状態に来るまでに休みが潰れてしまったよ。
もし、うまく画像が表示されない場合はキャッシュを削除したり、時間が経てば解決します。
各記事の投稿設定にもOGP画像が設定できる項目があるので、アイキャッチじゃない画像を選択することも可能です。
でも、タイトル表示がなんかおかしいですね。プラグインの設定が干渉してそうです・・・まあいいや。またやる気があったら調べます。
noteのURL埋め込みで画像が表示されない場合の解決方法まとめ

他の人のサイトを覗いて見ると、結構OGP設定できていない人が多いと思います。
ググってもFacebookやTwitterのOGP設定はあるのですが、記事ごとのOGP設定の情報が少なく苦労しました。
もし同じように画像が表示せず困っている人は、今回の方法を試してみてくださいね。
ただし、ブログテーマとインストールしているプラグインによってはうまくいかない場合もあると思いますので、ご注意ください。