ブログにも少し慣れ、いつものようにスマホを触っていた時、1通のメールから今回の出来事が発生しました。
『モバイルユーザビリティ』のエラー表示。
自分の場合は『モバイルフレンドリー』と表示されたが、なぜかエラーが出るというものでした。
今回の場合はブログ内の記事修正は特にしなくても解消できました。
実施した内容
・URL検査を実施しインデックス登録のリクエスト
・サイトマップを送信
上記2つを実施後に解消しました。
今の状態が『モバイルフレンドリー』ならば基本的には問題ありません。
時間が経過してGooglebotがクロール・インデックスを実施すれば解消します。
いつまでもエラーが出てるのが嫌だという方はその方法を載せていきますので、もし同じような症状が出た方は参考にして頂けたら幸いです。
Contents
『モバイルユーザビリティ』のエラー通知

なんだコレは?? 自分の元に届いたメールの内容です。
当時は右も左もわからないブログ初心者でしたので『モバイルユーザビリティ』って何のこと? という状態でした。
とりあえず、メールの本文の解決するをクリックしてみました。
そうすると「Google search console」に移動して、エラーの詳細が出ていました。
これはやばいと思い解消方法を必死で探しました。
『モバイルユーザビリティ』とは?
簡単に言いますとPCサイトがスマホ(モバイル)で閲覧するときの使いやすさのことです。
PCで見るなら問題ないけど、スマホで見た時に文字が小さくて見づらいとか。
そのような問題をGoogle は判断をして、エラーとして修正要求を出して来ます。
モバイルフレンドリー状態とはスマホで見た時も問題ありませんので、OKということです。
Googleはユーザーの使い勝手を最優先に考えてます。
スマートフォンが多く普及している現代では、モバイルユーザビリティを重視していますのでSEO対策にも重要なポイントとなり、すぐにエラーを修正する必要があります。
『モバイルユーザビリティ』エラーの詳細を確認する方法
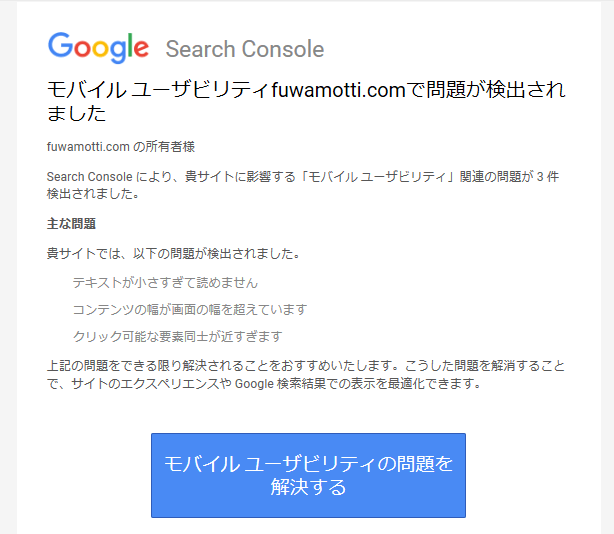
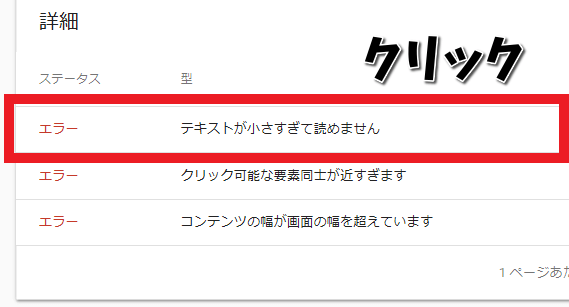
Google search consoleではこのような表示でエラーが出ていました。
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
合計3つのエラーが出ていることになります。

ではどの記事でエラーが出ているのか確認して行きましょう。
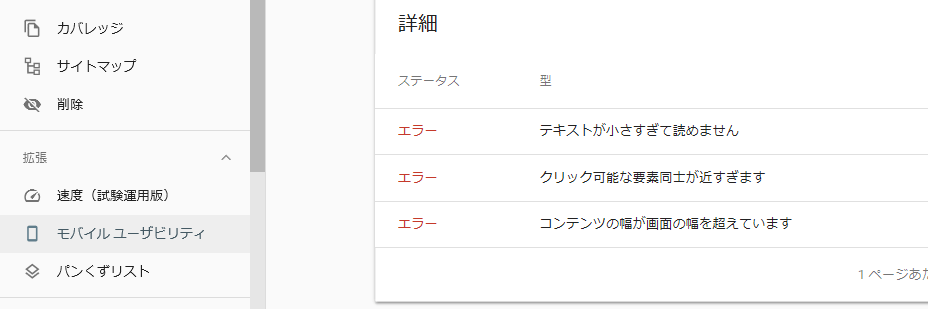
エラーが出ている項目をクリックしてください。

そうすると画面が切り替わります。
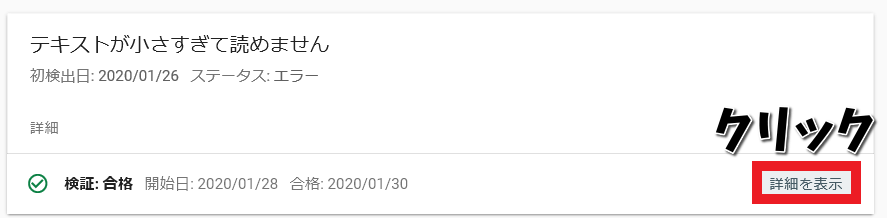
詳細を表示をクリックしてください。
※エラー時の画面を残し忘れたので、解消後なので検証:合格になってます。
エラー時は検証:エラーになります。

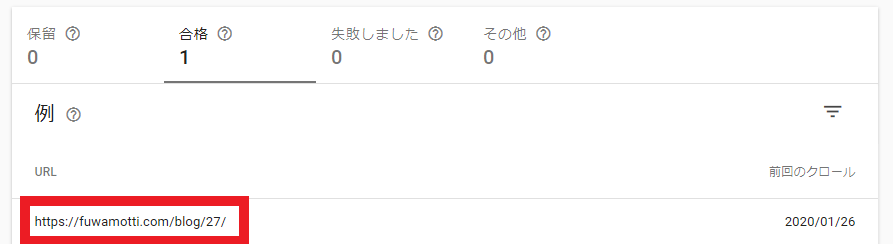
「テキストが小さすぎて読めません」のエラーは「https://fuwamotti.com/blog/27/」の記事で出ていることがわかります。
その他のエラーも、どの記事で発生しているのかを確認しましょう。
自分の場合は3つのエラー全て「https://fuwamotti.com/blog/27/」で発生していました。
スマホで該当URLを入れて実際に確認してみましょう。
自分の場合はスマホで見ても何が問題になっているのか、この時さっぱりわかりませんでした。
(特に異常あるわけでは無かったので、問題を見つけることは不可能ですよね)

それぞれのエラーも簡単ですが、解説をしていきます。
テキストが小さすぎて読めません
これはそのままですね。WordPressテーマにもよりますが、フォントの大きさを小さく
すると発生します。
推奨のフォントは16~18pxになります。(このブログは19px)
クリック可能な要素同士が近すぎます
リンクやボタンなどのクリックできる要素が近いと起きるエラーです。
身に覚えがあれば変更してください。
コンテンツの幅が画面の幅を超えています
スマホ画面よりもコンテンツの幅が大きい場合にエラーが出ます。
画面をはみ出ないようサイズ調整を実施してください。
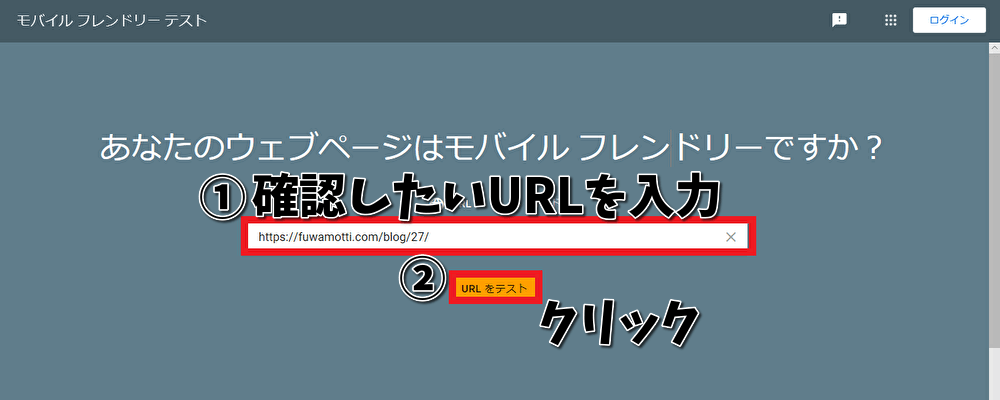
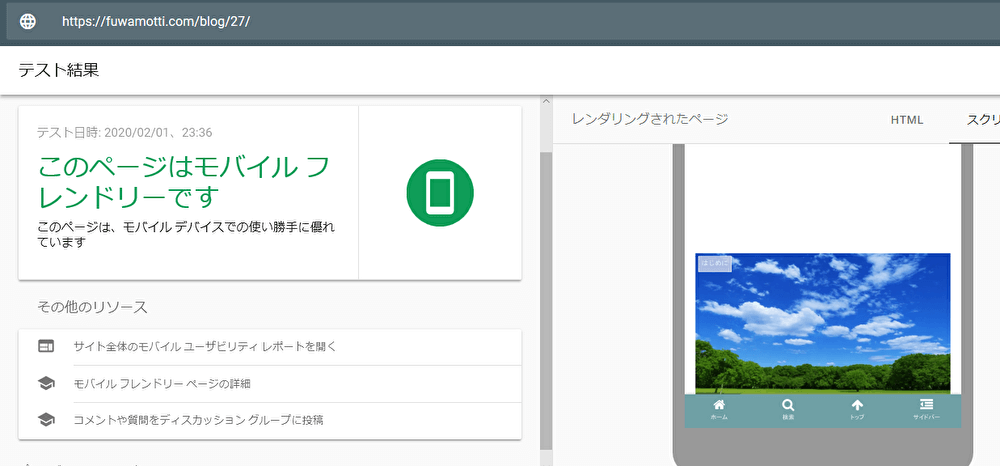
『モバイルフレンドリー』か確認する方法
モバイルフレンドリーになっているか、こちらのサイトで確認しましょう。
Google search consoleにログインできるアカウントでログインをしておきましょう。
今回エラーが起きているURL「https://fuwamotti.com/blog/27/」を入力してURLをテストをクリックします。

テスト結果が「このページはモバイルフレンドリーです」と表示されれば、特に問題ありません。
「モバイルフレンドリーではありません」と表示が出た方は修正が必要です。
該当エラーを修正していきましょう。
今回自分のサイトでは最初からモバイルフレンドリーと表示されましたので、何も修正していません。

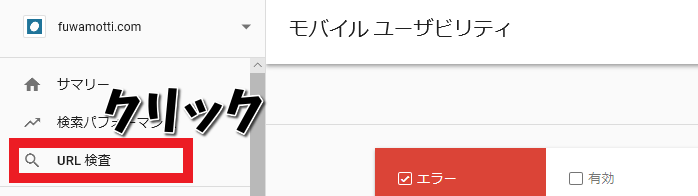
URL検査、インデックス登録のリクエスト実施方法
モバイルフレンドリーと表示されていれば基本的には問題ありませんので、Googleに早いところ確認をしてもらいましょう。
Google search consoleにログインしてURL検査をクリックします。

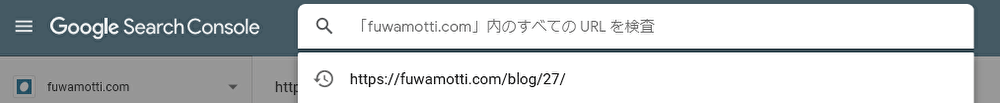
そうするとどこのURLを検査するのか聞いてきますので、該当URLを入力してください。
今回だと「https://fuwamotti.com/blog/27/」になります。

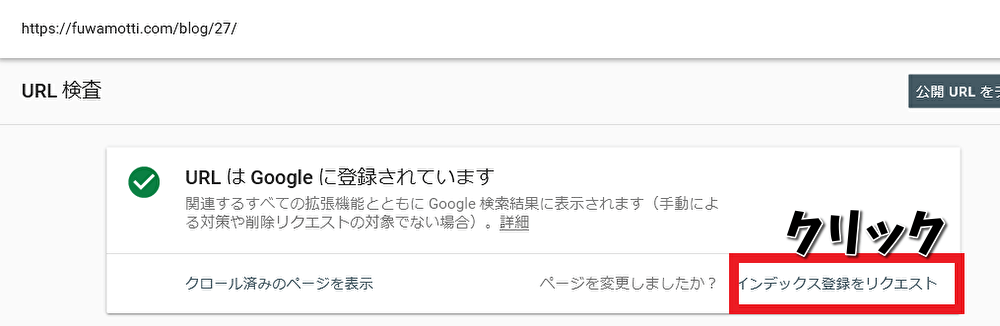
次の画面でインデックス登録をリクエストをクリックします。

下記の画面が出てきたらリクエスト完了になります。

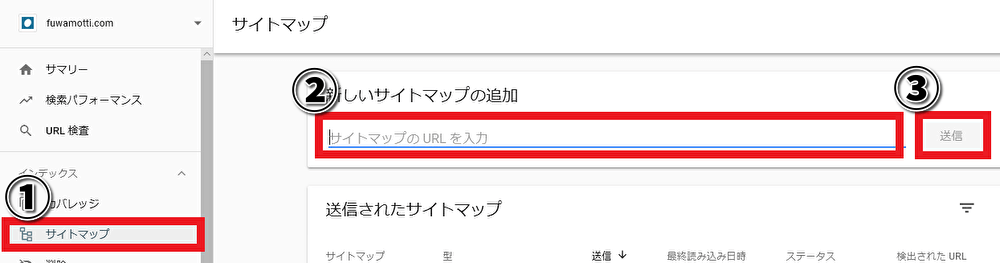
サイトマップ送信方法
次にサイトマップの送信を行います。
Google search console内にあるサイトマップをクリックして新しいサイトマップの追加、送信を行ってください。
サイトマップは『Google XML Sitemaps』のプラグインがあると簡単に作成してくれます。
(今回ざっくり書いてますので、わからなければコメントください。今後追記していくかも)

まとめ
上記2つの対応をすることで、次の日に修正完了のメールが届きました。
いろいろ調べてると、特に問題ないのにエラーが出たという人も多いようです。
モバイルユーザビリティ向上のために早めにエラーは修正していきましょう!