あっ!このサイト素敵だなあ
何のテーマを使用しているんだろう?

ネットサーフィンしていると「このサイトかっこいい」、「綺麗でおしゃれだなあ」と素敵なサイトに出会いますよね?
WordPressを使用してブログを書いていると、やはり人様のブログやサイトも気になります。
その時でも、このサイトは何のテーマを使用しているんだろう?と気になってました。
サイトの作成者に聞いてもいいのですが、相手が返事してくれるかわかりませんし、すぐに知りたいですよね。
それだけのためにわざわざ聞くのもちょっと・・・
そこで、今回は3つ方法でそのサイトが使用しているWordPressテーマを簡単に調べることができますよ!
本記事の内容
・気になるあのサイトのWordPressテーマを知りたい
・簡単に調べられたらいいな
この記事はそんな人達の悩みに向けて書いています。
Contents
What WordPress Theme Is That?を使用する
「What WordPress Theme Is That?」というサイトにアクセスして確認する方法です。
直訳すると「それはどんなWordPressテーマですか?」になります。
そのまんまですね。
テーマの確認はとっても簡単にできますよ。
What WordPress Theme Is That?の使用方法
まずはサイトにアクセスしましょう!
「What WordPress Theme Is That?」へ移動する
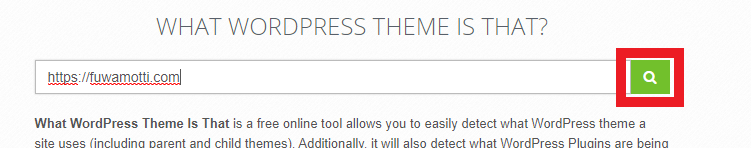
サイトはこんな感じになっています。
赤枠に調べたいサイトのURLを入れましょう。

このサイト素敵だなあ~ということで、自分のブログのURLを入れて、赤枠の虫メガネマークをクリックしましょう。

出ました!この素敵なサイトは「Cocoon」のテーマを使用しているんだ~
そうです。正解です。
当サイト「ラクねる」は無料テーマの「Cocoon」を使用させて頂いております。
※現在は有料テーマの「AFFINGER5」を使用中です。

このように簡単に調べることができますよ。
WPSNIFFERを使用する
「WPSNIFFER」はGoogleChromeの拡張機能です。
GoogleChromeを普段から使用されている方は、インストールするだけなのですぐに使用できるようになります。
WPSNIFFERをインストールする
まずはインストールするために「chromeウェブストア」に行きましょう。
サイトに移動したら、赤枠の「chromに追加」をクリックしましょう。

追加インストールが終了すると、このような状態になります。
インストールは無事に終了しました。

気になるサイトに移動し右上に表示している「WPSNIFFER」をクリックします。
表示していないようであれば、その隣の拡張機能をクリックして「WPSNIFFER」を探しましょう。

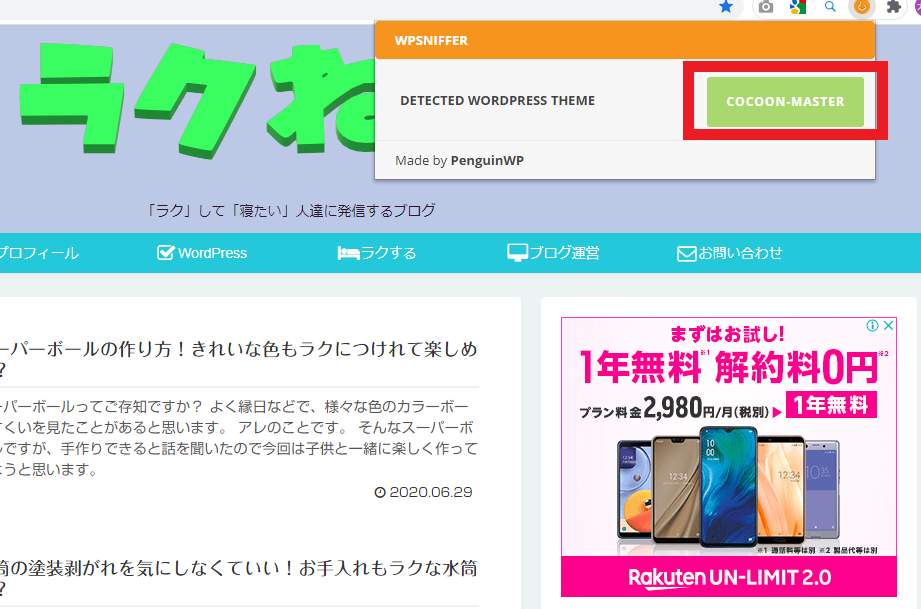
「WPSNIFFER」をクリックするとこのように表示されます。
ああ、「Cocoon」のテーマを使用していることがばれてしまいましたね。
このようにGoogleChromeを使用する人であればすぐに確認できますので、この方法も簡単です。

ソースコードで調べる
テーマを知りたいサイト上で右クリックをして、ページのソースを表示を選択してください。
Windows利用者ならば「Ctrl+U」のショートカットキーでもいいです。
ちなみにmac利用者は「option+command+U」になります。

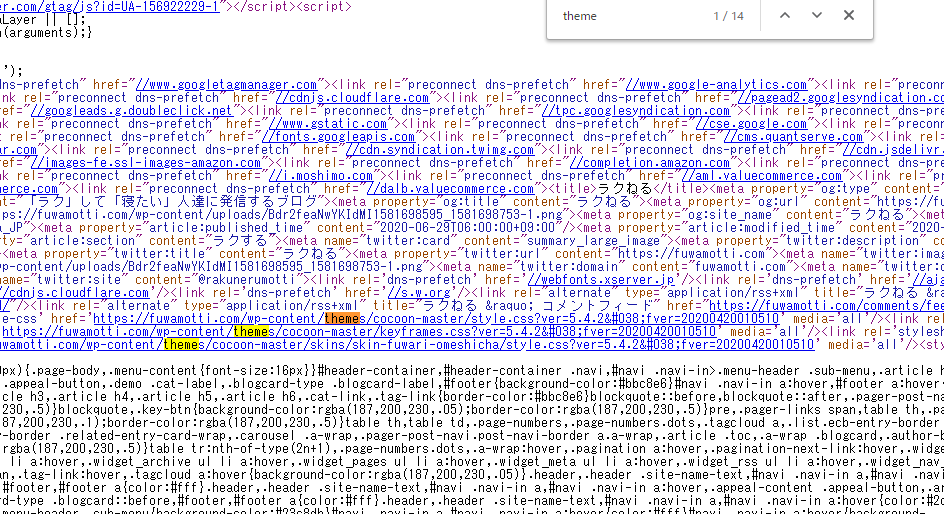
ソースが表示されますと文字でいっぱいの画面が表示されます。
Windows利用者ならば「Ctrl+F」を押して検索できますので、「theme」と入力してみてください。
mac利用者は「option+command+F」で検索表示が出ます。
そうすると「theme」と色が表示されている後ろの部分にテーマが表示されています。

WordPressのテーマは何を使っているか調べる方法!まとめ
今回紹介させて頂いた3つの方法。
どの方法も簡単にテーマを探すことができます。
これで気になるWordPressサイトがどのようなテーマを使用しているか、知ることができますね。
自分のお気に入りのサイトがありましたら、ぜひ確認してみて同じテーマを導入検討してはいかかでしょうか?
テーマが同じならば素敵なサイトに似せていくことは可能ですよ。
テーマもたくさんありますので、自分のお気に入りを探そう!
自分もサイト巡り中です。おしゃれなサイトはいいよね。
いつか真似したい!!