Google AdSenseのインフィード広告はご存知ですか?
他の人のブログを見ていて、記事の中に紛れ込んでいる広告を見たことがありませんか?

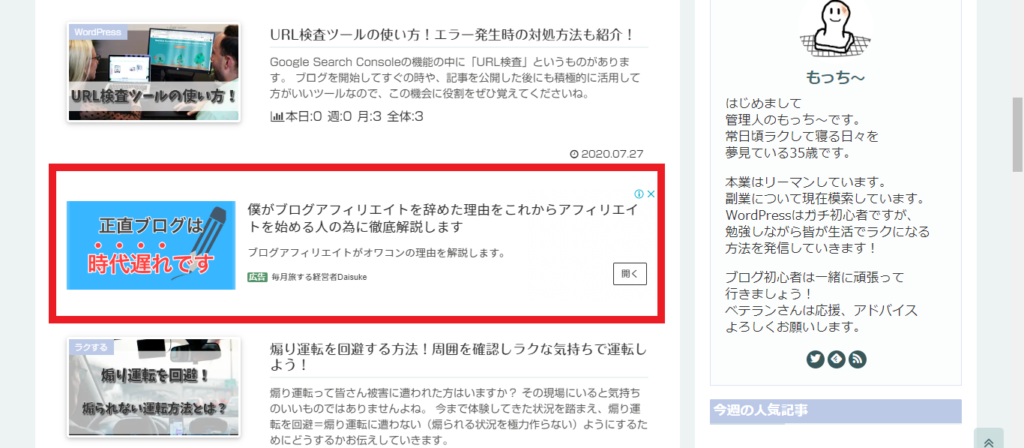
この赤枠の部分のことです。
インフィード広告は、通常はフィード内コンテンツの途中、先頭、または末尾に配置し、ユーザーがコンテンツを下へスクロールするときに表示されます。フィード内に自然に溶け込むように表示されるため、コンテンツの邪魔にならず、ユーザーの操作の流れを阻害することもありません。
引用:Google AdSenseヘルプ
自分も真似したい~と思い設定方法を調べましたら、Cocoonユーザーなら簡単にできそうだったので設定しました。
その時の手順を紹介します。
インフィード広告の作成
まずはGoogle AdSenseにアクセスしてログインをしましょう。
ログインしたら「広告」→「広告ユニットごと」→「インフィード広告」の順番でクリックしてください。

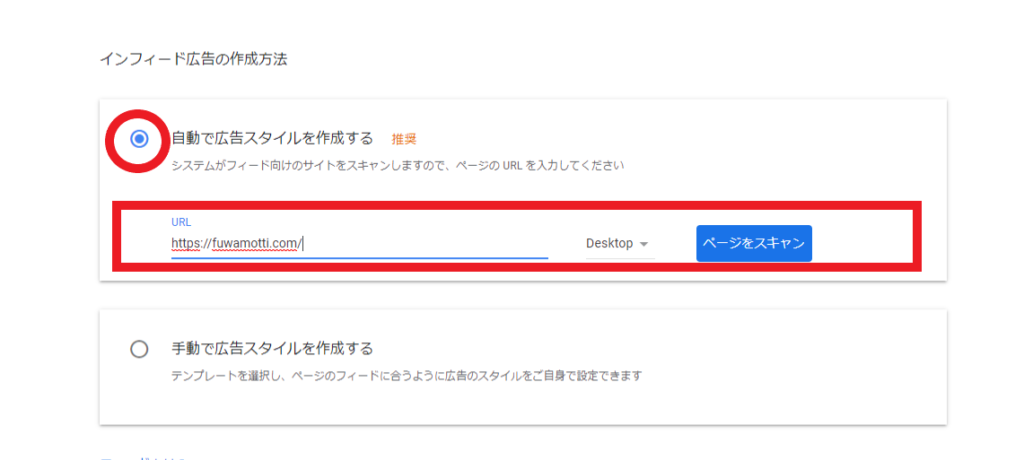
画面が切り替わったら、自動で広告スタイルを作成するのチェックボックスを選択します。
URLは自分のサイトのURLを入力してください。
Desktopかモバイルか選択できますので、広告を作りたい方を選択しましょう。
※Desktopとモバイルで表示の仕方が違う人の場合は別々に作成した方がいいでしょう。
自分の場合はDesktopのみ作成していますが、モバイルも問題なく表示しています。
入力が終わりましたら「ページをスキャン」をクリックしてください。

スキャンが終了しますとレイアウト画面が出てきますので、問題無ければ次へ進んでください。
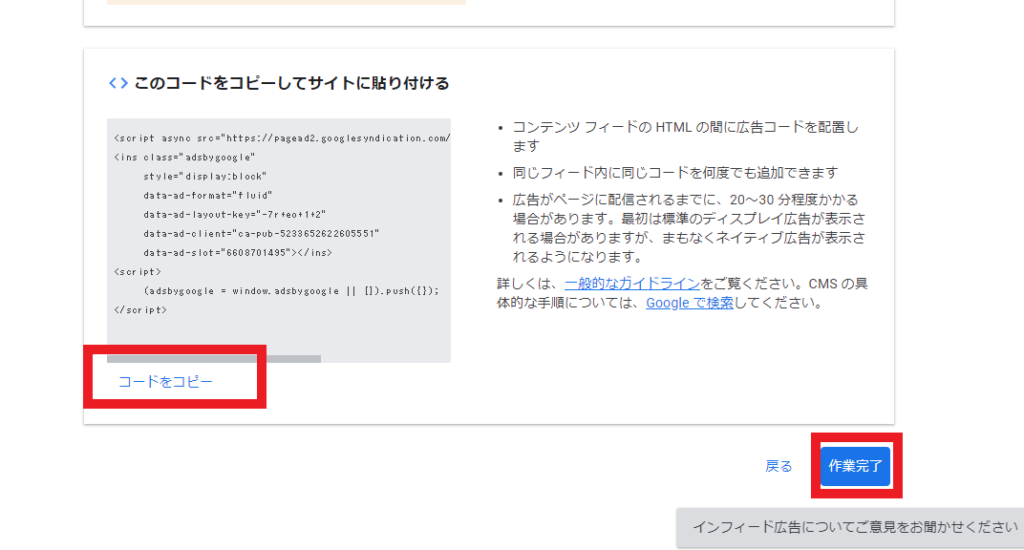
次に広告ユニット名を適当に入力して、「保存してコードを取得」をクリックします。

コードをコピーしたら「作業完了」をクリックしてください。
これでインフィード広告の作成は終了です。

ウィジェットにコードを貼りつけよう
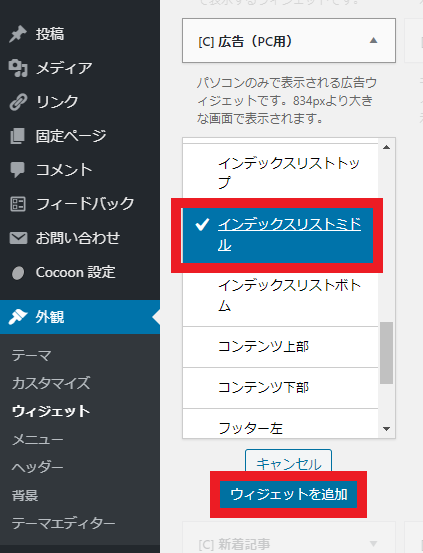
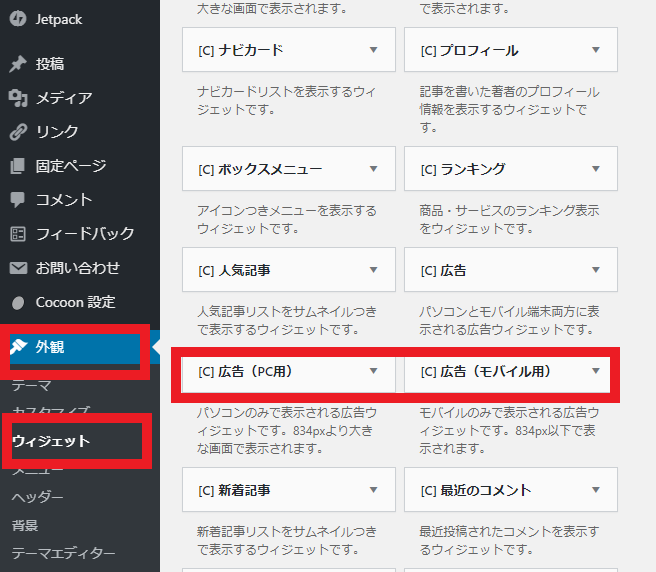
WordPressにログインをして外観→ウィジェットを選択します。
ウィジェットの中から広告(PC用)を探します。
モバイル側にも表示させたい人は広告(モバイル用)にもコードを貼りつける必要があります。

広告(PC用)を選択し、インデックスリストミドルにチェックを入れて「ウィジェットを追加」をクリックしてください。
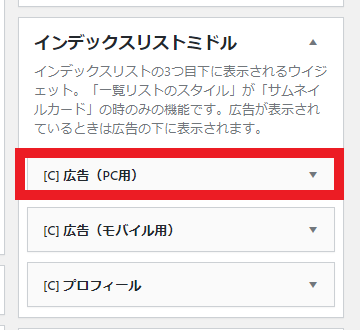
インデックスリストミドルの項目に広告(PC用)が追加されていると思います。
▼をクリックしましょう。
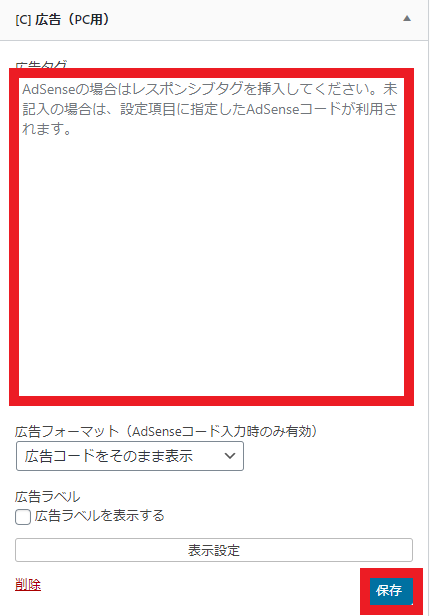
展開すると広告タグが表示されますので、赤枠内に先ほどコピーしたインフィード広告のコードを貼りつけましょう。
最後に保存をクリックしてください。
これでインフィード広告が設定できました。
しっかりとできているか自分のサイトを確認してみましょう。
すぐに反映されていると思いますが、されていない場合は時間を置いて確認してみてください。
インフィード広告設定のやり方!まとめ
このようにCocoonならば簡単にインフィード広告も設定できちゃいます。
記事一覧の中にさりげなく広告が入り込むようになっていますので、ついクリックしてしまうこともあると思います。
自分も他のサイトでクリックしてしまうこともありますしね。
Cocoonユーザーならばとても簡単に設定できますので、ぜひ導入してみてはいかがでしょうか。